前エントリで、Xcode + Swift + ARKitで3Dモデルを読み込んで表示する方法を調査しました。

今回はAndroid編として、Android Studio + ARCore + Sceneformでfbxを読み込んで表示してみます。
まず、ARCoreが使えるようにセットアップします。
公式ドキュメントを参考にします。

記載されている通り、下記の2つをダウンロードして展開しておきます。
https://github.com/google-ar/arcore-android-sdk/releases
ARCore SDK for Android
https://github.com/google-ar/sceneform-android-sdk/releases
Sceneform Samples
展開したSceneform Samples内の「hellosceneform」をAndroid Studioで開いて実機で実行します。
実行にはAndroid N / SDK Platform version 7.0 (API level 24) 以降が必要です。
実行すると、平面認識をしたあとに、タップした場所にドロイド君が出現します。
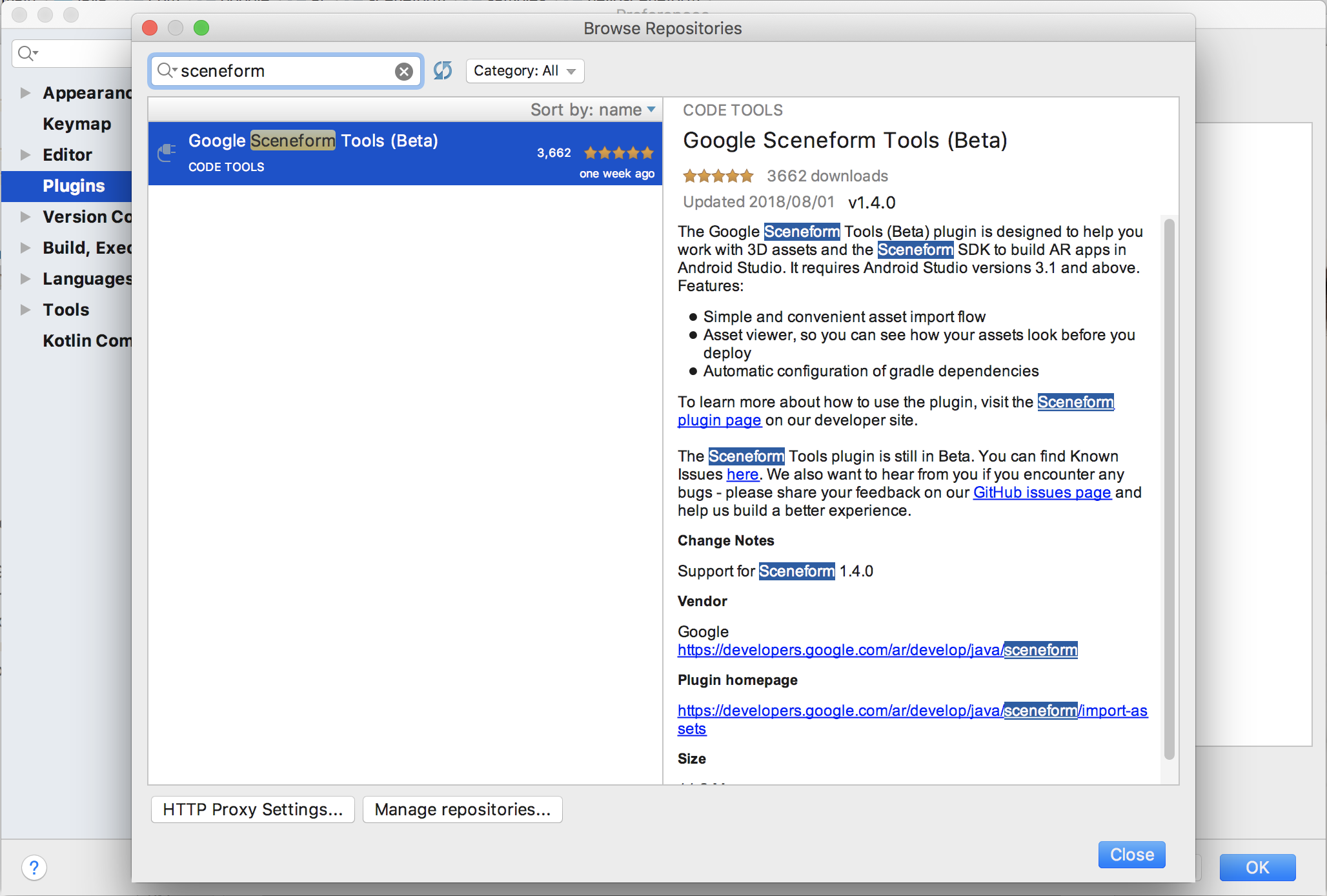
PreferenceのPluginsで、「Google Sceneform Tools(Beta)」 をインストールします。
Browse Repositoriesで検索すると出てきます。

Sceneformは、OBJ,FBX,glTFファイルをインポートすることができます。(ARKitはColladaだけでした)
下記手順に従ってFBXファイルをインポートしてみます。

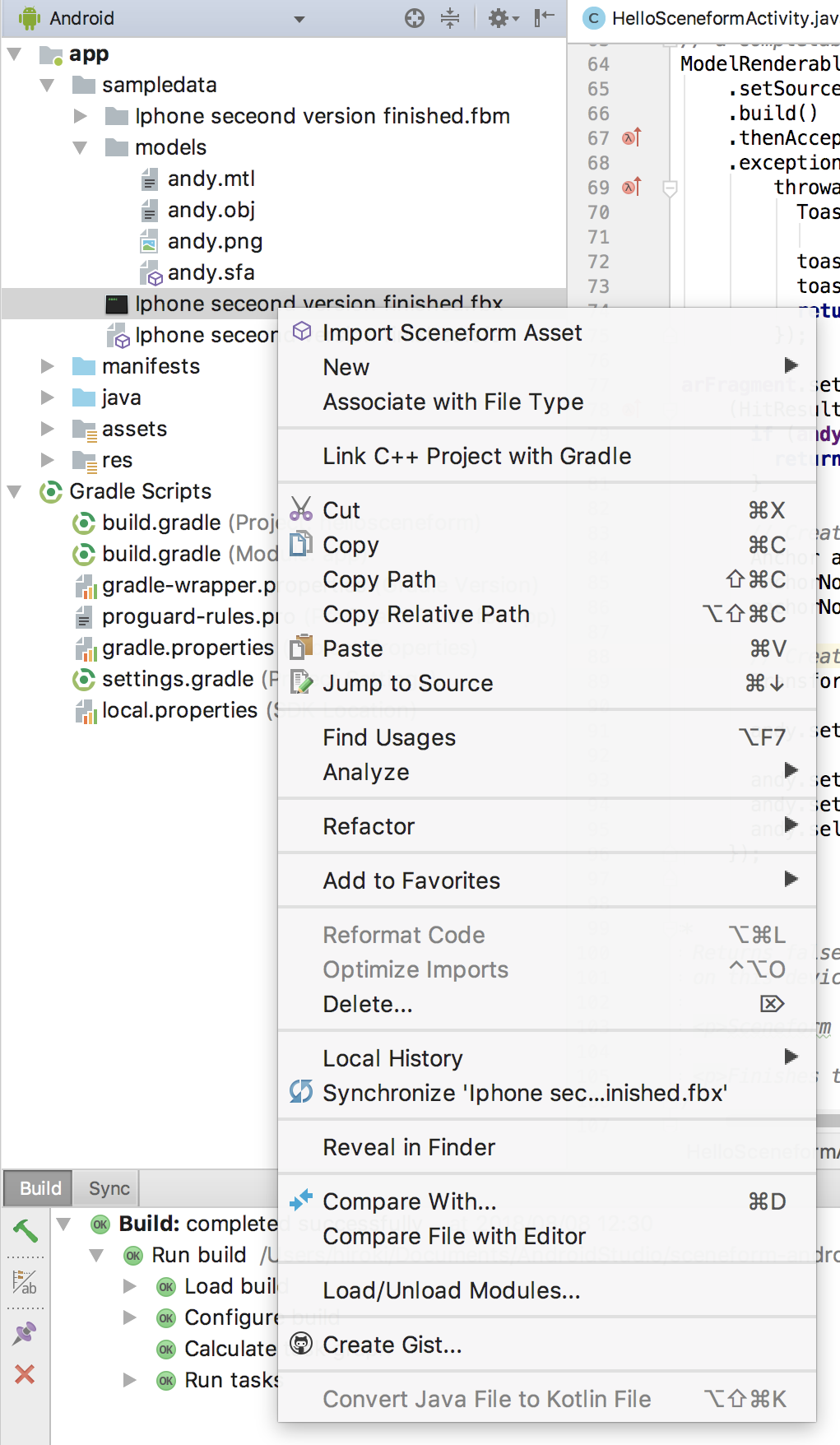
まず、サンプルプロジェクトのappの直下にある「sampledata」に、FBXをドラッグ&ドロップして追加します。sampledataディレクトリの内容はapkには書き出されません。
追加したFBXを右クリックすると「Import Sceneform Asset」というメニューが出てくるので、それを選択します。

するとダイアログが出てくるので、いったんはそのままFinishを押します。

するとbuild.gradleに内容が書き込まれ、コンパイルが始まります。
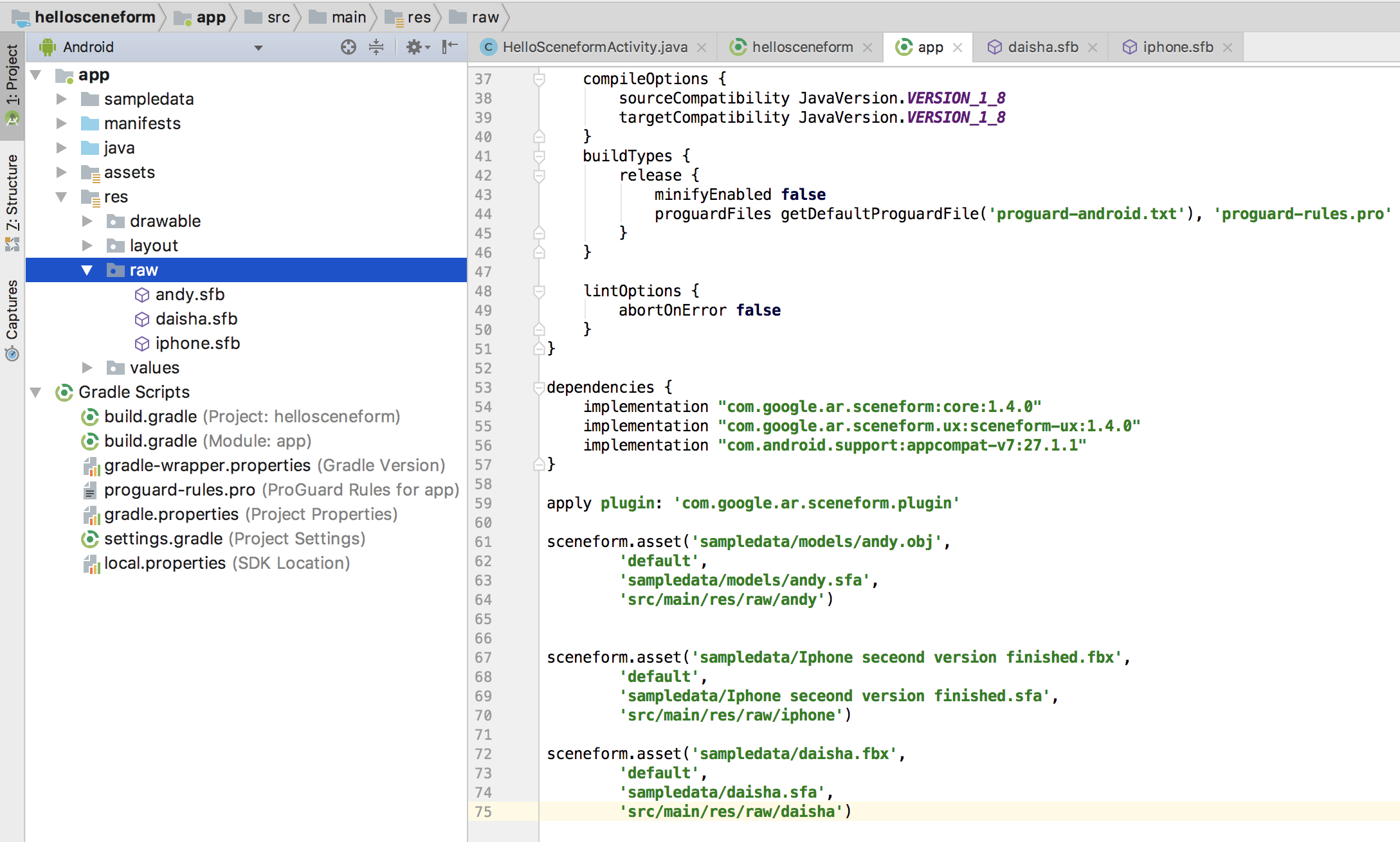
build.gradleには下記の内容が書き込まれていると思います。
sceneform.asset('sampledata/hoge.fbx',
'default',
'sampledata/hoge.sfa',
'src/main/assets/hoge')最後の行の「src/main/assets/hoge」がAndroidで読み込むことができるsfaファイルの書き出し先になるのですが、ここを「src/main/res/raw/hoge」 に変更します。
sceneform.asset('sampledata/hoge.fbx',
'default',
'sampledata/hoge.sfa',
'src/main/res/raw/hoge')するとGradleの変更が検知されて「Sync Now」のリンクが出てくると思いますので、クリックすると再度コンパイルが走り、src/main/res/raw以下(サンプルファイルだとandy.sfbがすでにある場所)に、新たにsfbファイルが生成されます。

こうなればR.raw.hogeで呼び出すことができるので、HelloSceneformActivity.javaを開き、65行目あたりの「R.raw.andy」となっている部分を「R.row.hoge」に置き換えれば、アンディ君の代わりにインポートしたモデルを表示できます


コメント