AutoLayoutがiOSに導入されてからだいぶ経っていますが、いざ使おうとすると不思議な挙動にイライラすることも多い機能ではないでしょうか。
なんとなく触って、変な赤マークの警告が出て、言われた通りに自動で制約を追加するけど、結局良く理解しないままなんとなく動いた、という経験があるかと思います。
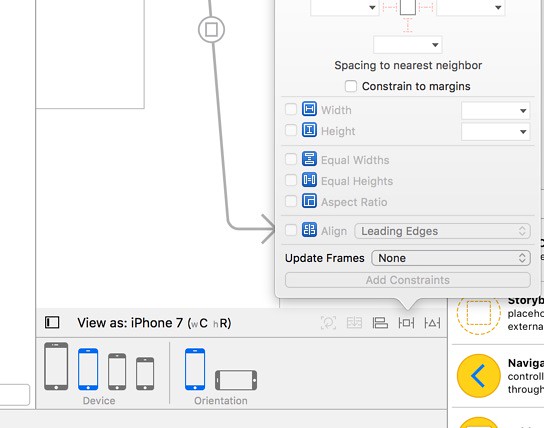
使い方を紹介したブログなどを見ると、オブジェクトを選択した後、ほとんどは、画面下のこの部分を使って設定しよう、と書いてあります。

しかしAutoLayoutを解りづらくしているのはここから始めるからだ、ということに気が付きました。
上のキャプキャには、「Spacing to nearest neighbor」と書いてあり、そのまま理解すると「一番近いオブジェクトからの距離を設定するよ」ということになります。
これをそのまま使うと、例えばどこかにラベルを置いて、そのラベルから10px下にボタンを配置、その右10pxに別のラベルを表示、の様に、オブジェクトの相対指定を使ってしまいがちになり、1つのオブジェクトを動かすと芋づる式におかしくなり収拾がつかなくなります。
では一体どうするのかというと、AutoLayoutの設定は「Ctrl+ドラッグ」で行う、というのが一番わかりやすいです。
ボタンからOutletなどに接続する時に「Ctrl+ドラッグ」を使いますが、あれと同じ操作でAutoLayoutを設定します。
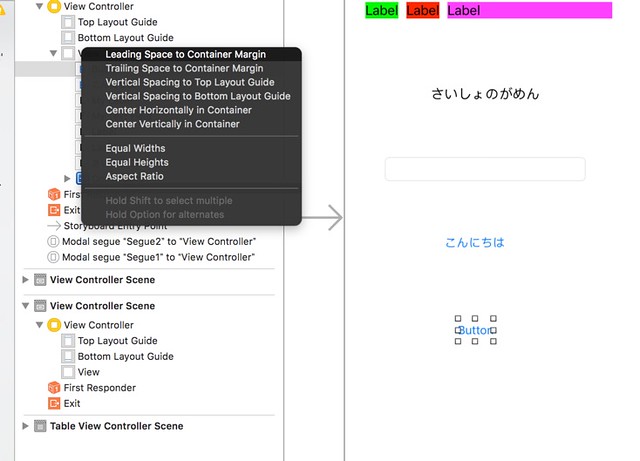
まず、基本的なレイアウトは、一番外側のViewに対しての距離(spacing)で行います。設定したいオブジェクトをCtrl+ドラッグして、オブジェクトの一覧のViewに対してドロップします。
すると、Leading Space to Container Margin ..
などなど、外側の枠に対しての制約が並びます。

Leadingは左端から、Trailingは右端、Vertical Spacing to Top は上端から、Vertical Spacing to Bottomは下端から、となっているので、画面の大きさが変わってもそれぞれの端からの距離は変わらない、という配置ができます。
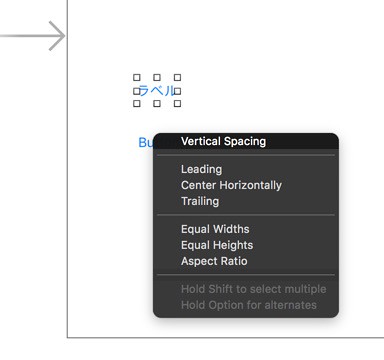
では、ラベルの下にボタンを配置したい、などというように、オブジェクト同士の制約を追加する時にはどうするかというと、これまたCtrl+ドラッグを使用します、制約をつけたいオブジェクトをCtrl+ドラッグして、位置の目標となるオブジェクトにドロップします。非常に直感的です。

ここでVertical Spacingを選択すれば、上下間の距離の制約をつけることができます。
さて、ここまで来て思ったのが、Ctrl+ドラッグで制約をつけた場合、実際の数字は入れてないよね、ということです。入門サイトのようにPinボタンなどを使って設定すると、数字を入れるボックスがあるのでそこに数字を入れてから制約を作りますが、Ctrl+ドラッグ方式だと、制約はできますが、その数字は「現在の値」になります。つまり、大まかにオブジェクトを配置してからCtrl+ドラッグを行っていけば、だいたい正しい方向に進んでいる、ということになります。
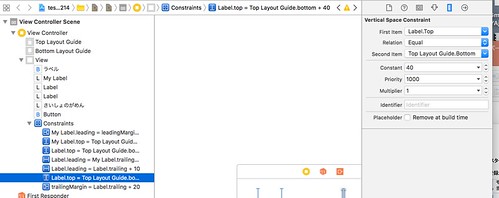
とは言っても、設定した制約の値を変えて微調整したいですよね。ここでまた初心者が詰まってしまうポイントが有るのですが、制約を、左側のオブジェクトブラウザに表示される一覧から設定しようとしてしまうことです。

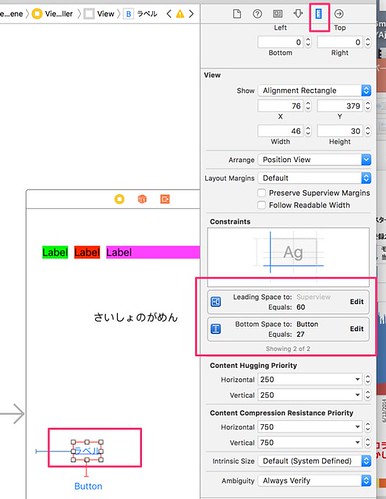
確かに制約の一覧はここに出てきますし、制約を選択すると、右側のインスペクタに内容が表示されて、値を変更することができます。しかし、ここから制約を選択して変更するのは、とんでもない時間と労力の無駄です。(一番目につきやすいからつい触ってしまうんですよね)
そもそも制約はオブジェクトに対して設定するものなので、まずはオブジェクトを選択して、インスペクタのSize Inspector(右から2番めの定規のマーク)を選択します。すると、「選択しているオブジェクトに対して有効な制約だけ」が表示されます。

ここから値をEditすれば非常に効率が良くなります。
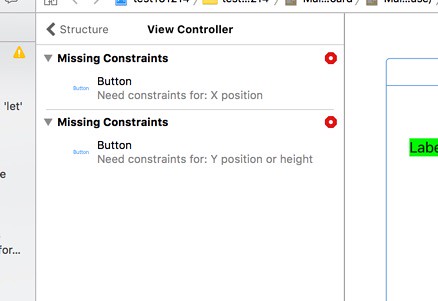
このような感じで、外側のViewに対しての制約⇒オブジェクト同士の制約(同じ高さにするなど)を設定して調整していきますが、いくつか設定を行うと、View Controller のところに赤いマークで警告が出るようになります。

この赤いマークを押すと、親切にも「Add Missing Constraints」というボタンが現れますが、これを押したらそこで負け・試合終了です。意味がわからずに追加された制約は初心者には調整不可能になります。
やり方としては、足りない制約を必ず手動で追加していきます。
よくあるパターンは、Y座標の位置は決まったけど、X座標をどうすればいいかわからないよ、というものです(またはその逆)。これに対しては、もちろん足りないX座標(Viewからの位置でもいいし、他のオブジェクトからの位置でもOK)を追加してやります。
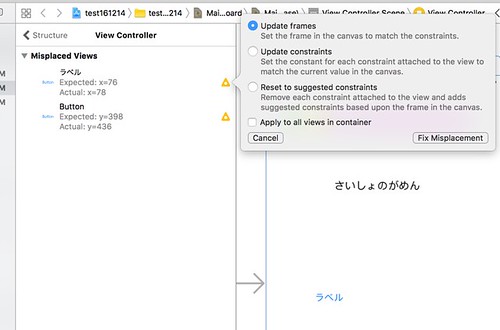
制約が足りたら、今度は黄色の警告が出る場合があります。こうなれば勝ちです。黄色の警告は、制約は足りたけど、制約によって決まる位置と今の配置してある位置が違うよ、ということですので、「Update frames」を選んで位置を調整してもらいましょう。

これで基本的なレイアウトは整えられるかと思います。
スポンサーリンク