前回、Spectator Viewを、位置合わせにAzure Spatial Anchors(ASA)を使って実装する方法で試しました。

ASAを使う利点としては、HoloLens 1と2で同じコードで動くということでした。ただ、ASAに対して課金されるのと、企業内ネットワークで完結するQRコードで位置合わせを行う方法についても需要があるので調査してみました。今回は、HoloLens 1とiOSを対象にしています。
QRコードを使用する場合、HL1とHL2では実装方法が異なります。HL2は、環境認識カメラでQRコードを読み取る仕組みが存在するのに対して、HL1はOpenCV等を使って構築する必要があり、手順が多くなっています。
手順については、今回もアキヒロさんのブログが非常に詳しいので参照してください。
ただ、自分で試した時になかなかうまくいかなかったので改めて手順をメモしておきます。
今回は、「サンプルを動かす」ことを目的としていますので、既存のプロジェクトに組み込む場合は少し手順が異なります。前回、ASAを使ったときに行った手順の前半を参考にしてください。
上記リポジトリの最新版(投稿時release/1.1.0)を下記コマンド等で取得します。
> git clone https://github.com/microsoft/MixedReality-SpectatorView.git > cd MixedReality-SpectatorView/ > git fetch origin release/1.1.0 > git checkout release/1.1.0
コマンドプロンプトやPowerShellでcloneしたディレクトリ(MixedReality-SpectatorView)に移動し、下記コマンドを実行すると、各種サブモジュールがダウンロードされ、シンボリックリンクが作成されます。
> .\tools\Scripts\SetupRepository.bat
今回動かすサンプルのUnityプロジェクトの場所は下記になります。
MixedReality-SpectatorView\samples\SpectatorView.Example.Unity\Assets
上記ディレクトリをUnityで開きます。今回はUnity 2018.4.14f1を使用しました。
開いた時にDirectoryNotFoundExceptionが出る場合はパスが長すぎる可能性があるので、ディレクトリ自体をC:¥の直下などに移動してパスを短くしてください。
コマンドプロンプトやPowerShellなどを開き、MixedReality-SpectatorView\external に移動し、下記のコマンドを実行します。
external以下にvcpkgをcloneしてビルドを行っています。
> git clone https://github.com/Microsoft/vcpkg > cd vcpkg > .\bootstrap-vcpkg.bat > .\vcpkg.exe integrate install > .\vcpkg.exe install protobuf:x86-windows > .\vcpkg.exe install opencv[contrib]:x86-uwp --recurse
ビルド中に
Warning: The following VS instances are excluded because the English language pack is unavailable.
というエラーが発生する場合は、Visual Studio Installerから、言語パックの英語をインストールしてください。(2017と2019の両方がインストールされている場合はどちらかで構いません)
MixedReality-SpectatorView\src\SpectatorView.Native\SpectatorView.Native.sln
をVisual Studio(前のステップで英語の言語パックをインストールした方)で開きます。
ソリューション構成(プルダウン)をRelease x86にして、ソリューションエクスプローラーの「SpectatorView.OpenCV.UWP」を右クリックし、「ビルド」を選択します。
ビルドに成功するとDLLが生成されます。次に、
> .\tools\Scripts\SetupRepository.bat
を実行すると、UnityのディレクトリにDLLがコピーされます。
(うまくいかない場合は前述のアキヒロさんのブログを参照してください)
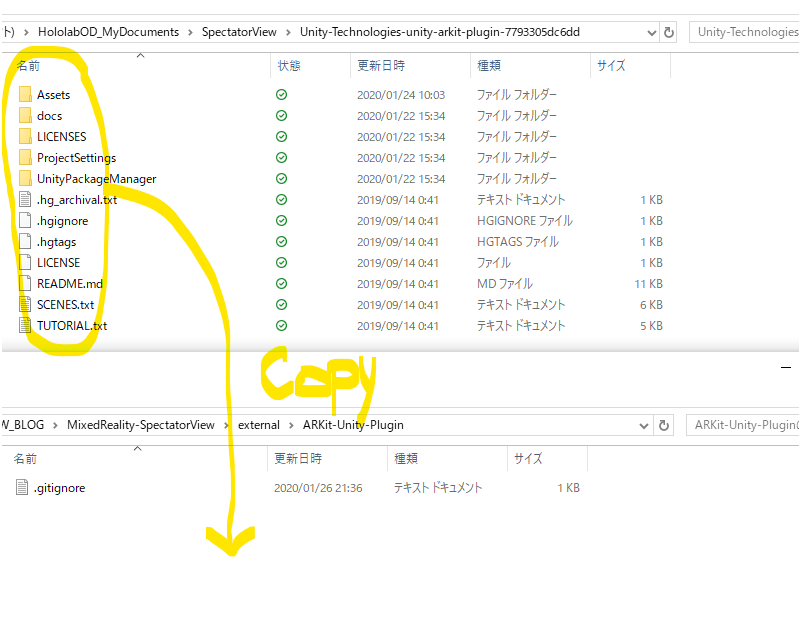
上記からARKitプラグインをzipダウンロードして別の場所で解凍しておきます。
ARKitプラグインのコピーは、Unity経由でなく、エクスプローラーで直接行ってください。
zipでダウンロードしたARKitプラグインの中身を全て
MixedReality-SpectatorView\external\ARKit-Unity-Plugin
以下にコピーします

Unityで、
Assets\MixedReality-SpectatorView\SpectatorView\Scenes\SpectatorView.HoloLens
シーンを開きます。
HierarchyのSpectatorViewを選択すると、Inspectorに「Platform Switcher」がありますので、HoloLensボタンをクリックすると、ビルドターゲットがHoloLens向けに切り替わります。
Unityのメニューの Spectator View > Update All Asset Caches を選択します。
Build Settingsからビルドを行い、HoloLens 1で実行します。
Assets\MixedReality-SpectatorView\SpectatorView\Scenes\SpectatorView.iOS
シーンを開きます。
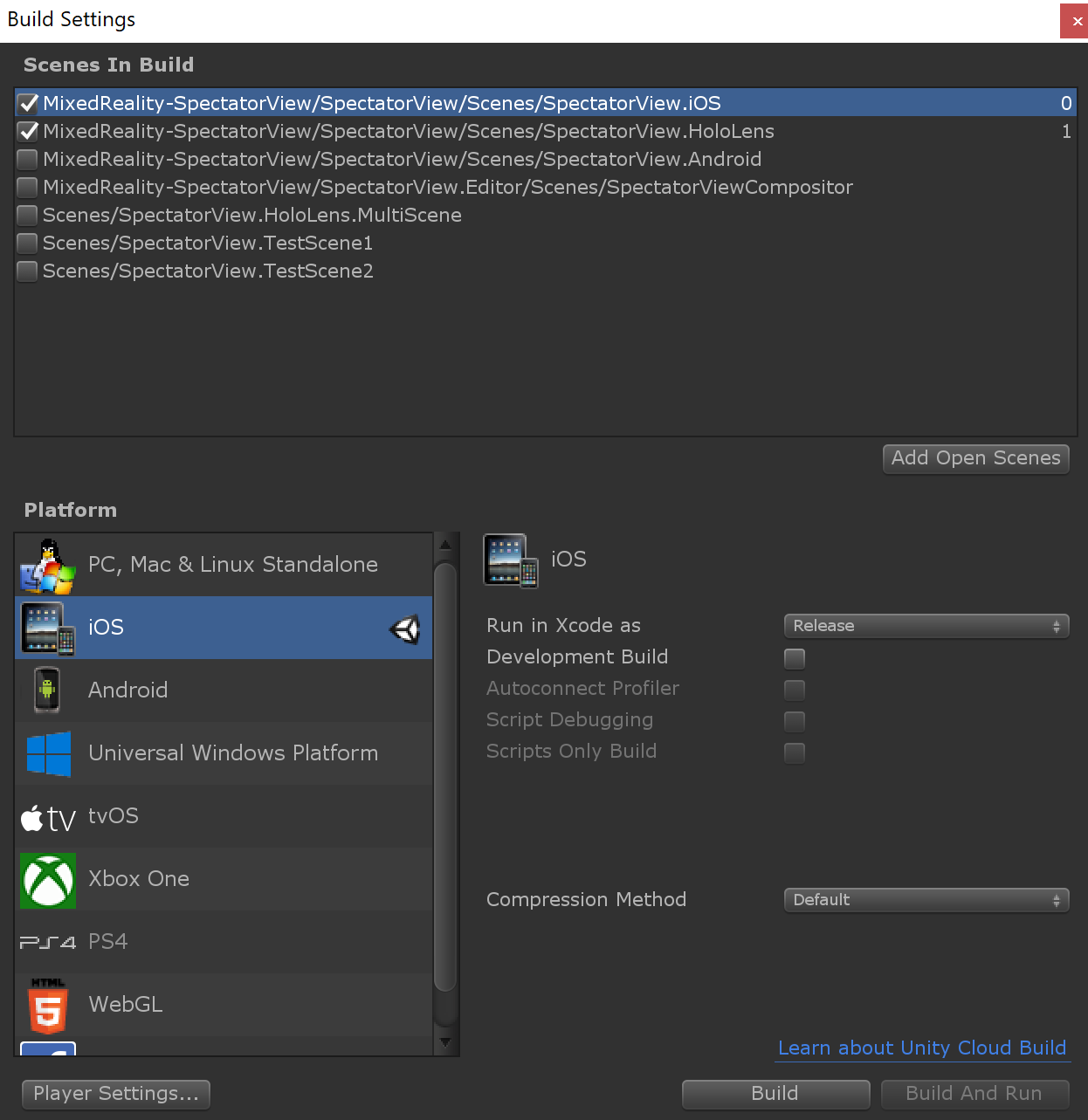
同じくHierarchyのSpectatorViewを選択 > Inspectorの「Platform Switcher」の「iOS」をクリックし、Build SettingsからiOS向けのビルドを行いますが、ビルド対象のシーンは下記のように、SpectatorView.iOSを0、SpectatorView.HoloLensを1としてください。

作成されたプロジェクトをMacにコピーし、pod installを行います。今回、QRコードを使用するのでASAに関するpodは機能的に不要なはずですが、コード的には存在するので必要になります。また、パーミッション変更を行います(詳細は前回の記事を参照ください)
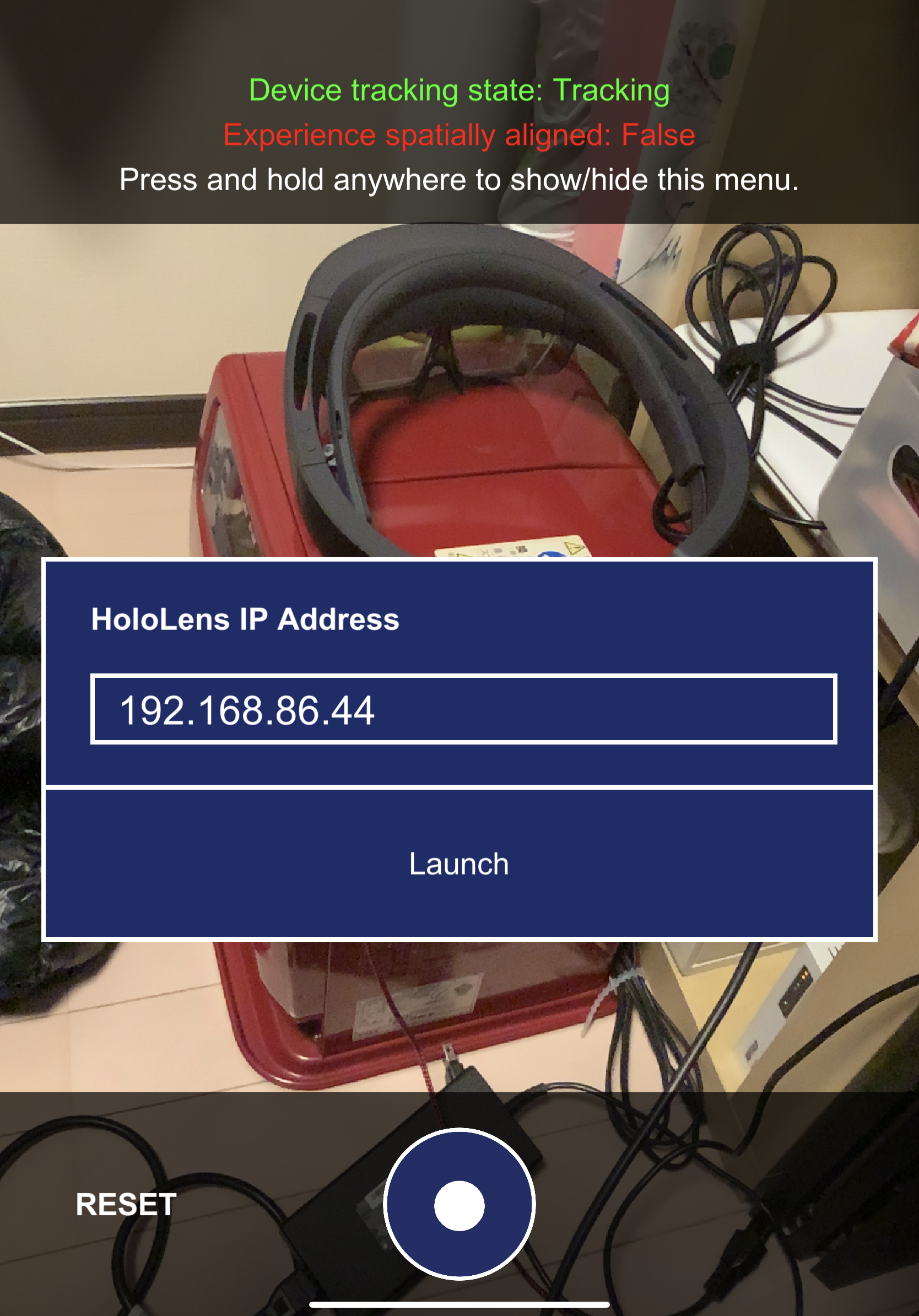
正常に動作すると、下記のように、カメラの画像が表示され、HoloLensのIPアドレスを入力する画面になります。

HoloLensのIPアドレスを入力して通信が成立すると、QRコードが表示されます。

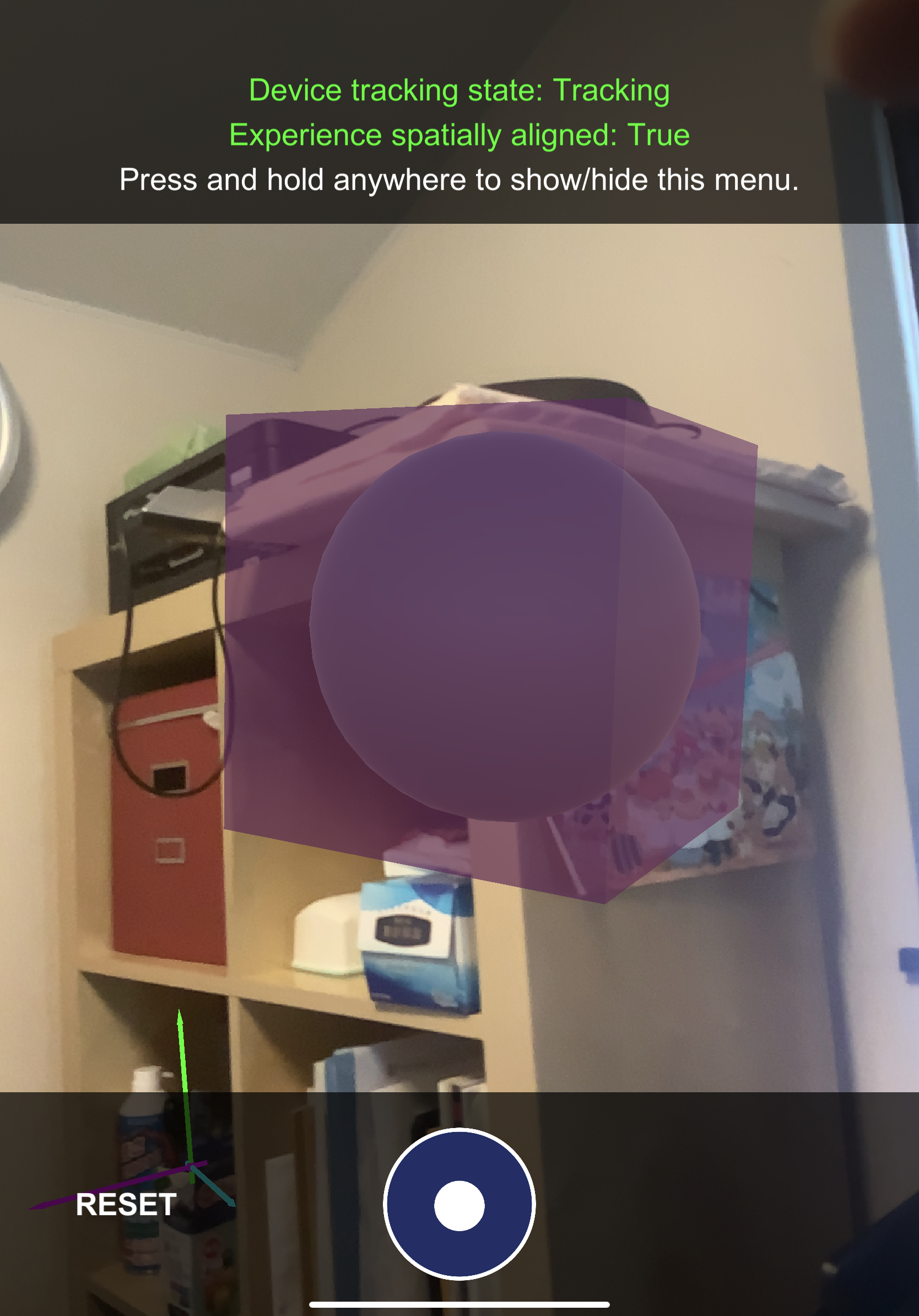
このQRコードをHoloLensで読み取ることにより位置合わせが行われ、HoloLensで見ているものがiOSでも見ることができるようになります。


コメント