MRTKv2版のSpectator Viewの導入メモです。
Spectator Viewそのものについての解説や、QRコードを使った位置合わせの方法については、アキヒロさんのブログが非常に詳しいです。
今回は、Spectaror側にiOSを使い、位置合わせにAzure Spatial Anchorsを使う方法を試してみました。
手順は、下記の公式ページを元にしていますが、簡略化のため変更しています。
※手順が抜けていたりして動かない場合はTwitterでご指摘ください!
Spectator Viewを導入したいUnityプロジェクトを作成します。今回はWindows上でUnity2018.4.11で作成しました。
Gitで管理されていない場合はgit initなどで管理下にしてください。
いったんUnityを閉じて、Git BashもしくはGitコマンドが使用可能な状態のコマンドプロンプトを開き、プロジェクトのディレクトリに移動し、コマンドを実行します。
$ git submodule add https://github.com/microsoft/MixedReality-SpectatorView.git sv $ cd sv $ git fetch origin release/1.0.0 $ git checkout release/1.0.0
Assetの並びにsvというディレクトリが作成されます。
$ ./tools/Scripts/SetupRepository.bat
を実行すると、各種SDKがsvの配下にダウンロードされます。
次に、
$ ./tools/Scripts/AddDependencies.bat "Assets" "sv"
を実行すると、Assetsの下にシンボリックリンクが作成され、sv内のファイルがUnityプロジェクトから使用できるようになります。

※上記手順は公式ページにスクリーンショット付きで記載されていますのでご覧ください
次からは下記ページを元に参考に進めていきます。
位置合わせの方法により手順が異なりますが、今回はAzure Spatial Anchorsを使用します。
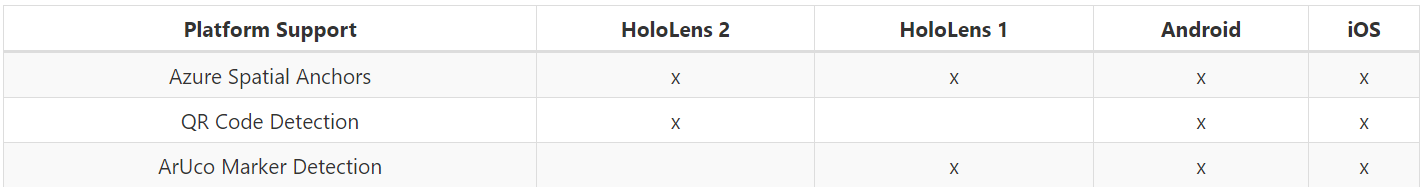
今回Azure Spatial Anchorsを選択した理由ですが、表にあるように、HoloLens 1と2で両方使える方式のためです。HL1と2ではQRコードを読み取る仕組みが異なるためそれぞれ作成しないといけないですが、Spatial Anchorsならばどちらにも対応できます。位置合わせ自体の精度としてはQRコードの方が優れているとは思うのですが、どのみちARKitやARCoreの精度はHoloLensに比べれば劣るはずなので、位置合わせをそこまで正確にする必要は無いと考えています。

まず、Azure Portalにて、Azure Spatial Anchorsのサービスを作成して、Account IdとKeyを控えておいてください。
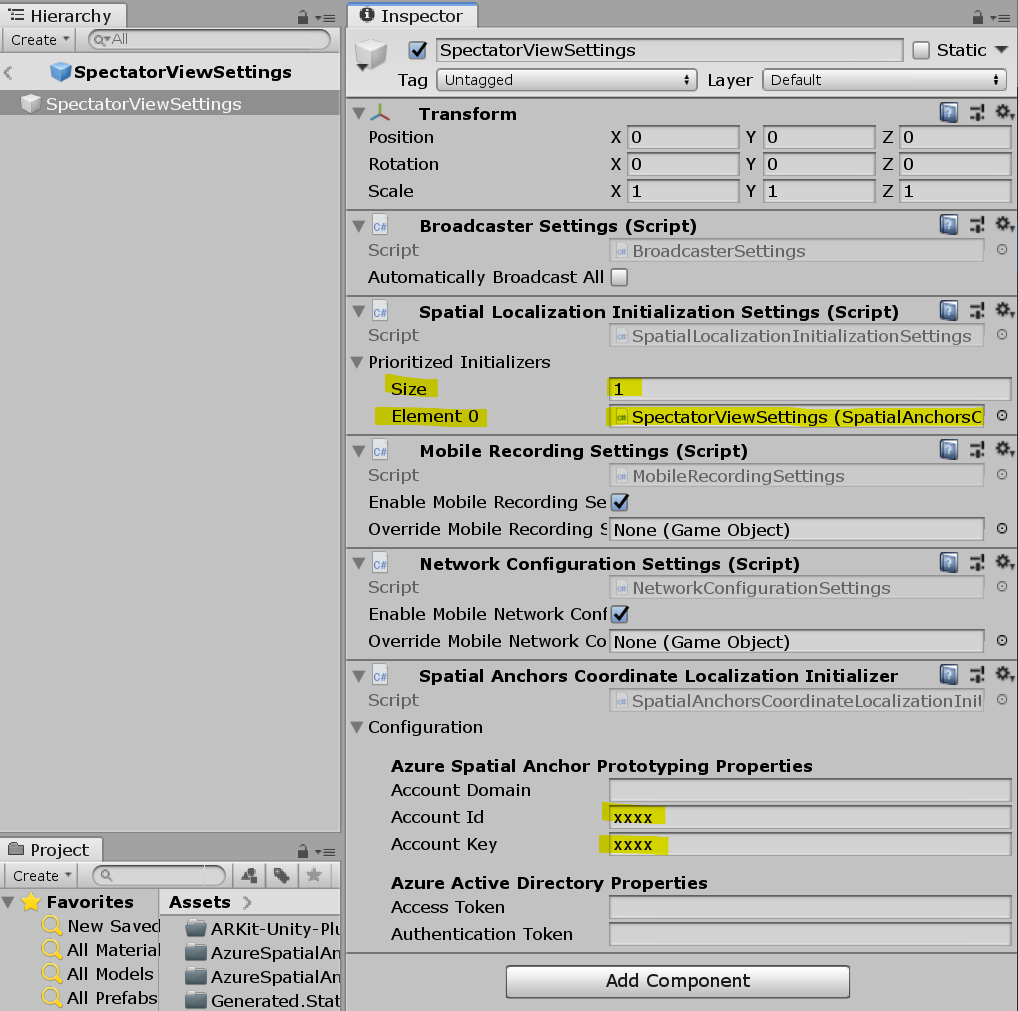
Unityを起動しプロジェクトを開くと、メニューに「Spectator View」が追加されていますので、「Edit Settings」を選択します。
インスペクタでAdd Componentをして、Spatial Anchors Coordinate Localization Initializerをアタッチします。
Configurationに、先ほど控えたIdとKeyを入力します。
そして、既にアタッチされているSpatial Localization Initialization SettingsのPrioritized InitializersのSizeを1にして、先ほどアタッチしたSpatial Anchors Coordinate Localization Initializerをドラッグ&ドロップします。

Player Settings > Other Settings > Scripting Define Symbolsに「SPATIALALIGNMENT_ASA」を入力します(WSA、iOS共に)
もし、TextMeshProもSpectator Viewの同期対象にしたい場合は、「SPATIALALIGNMENT_ASA;STATESYNC_TEXTMESHPRO」とします。
Assets > MixedReality-SpectatorView > SpectatorView > Scenes > SpectatorView.HoloLens を開きます。
Broadcasted Contentの下にオブジェクトを配置すると、それがSpectator Viewで閲覧できる対象になります。
デフォルトでは回転するCubeがおいてあります。好きなオブジェクトを置いてみましょう。
置き終わったら、必ずSpectator Viewメニューの「Update All Asset Caches」を選択します。
この操作はとても重要で、これをしないと正常に同期されなくなります。
次に、SpectatorViewのインスペクタにあるPlatform SwicherのHoloLensボタンを押します。
内部的にPlatform Switchやその他の最適化設定を行ってくれるので、Build Settings..でSpectatorView.HoloLensシーンをビルド対象としてビルドを行います。HoloLensで起動して動作することを確認してください。
まず、ARKit Frameworkをインポートする必要があります。(ARFoundationには未対応)
上記からダウンロードしたら、Assets内のUnityARKitPluginフォルダだけをARKit-Unity-Pluginの下に丸ごとインポートします。
Assets > MixedReality-SpectatorView > SpectatorView > Scenes > SpectatorView.iOS を開きます。
が、特に何もせず、先ほどと同様に、SpectatorViewのインスペクタにあるPlatform SwicherのiOSボタンを押します。
Build Settings..でSpectatorView.iOSシーンをビルド対象としてビルドを行います。
作成したiOS用ビルド(Xcodeプロジェクト)のファイルをMacにコピーしてください。
Mac上では、cocoapodsを使ってAzure Spatial Anchors用のモジュールを追加します。
cocoapodsを使用していない場合は、まずHomebrewをインストールして、brew install cocoapods でインストールしてください。
コピーしたXcodeプロジェクトにTerminalで移動して、
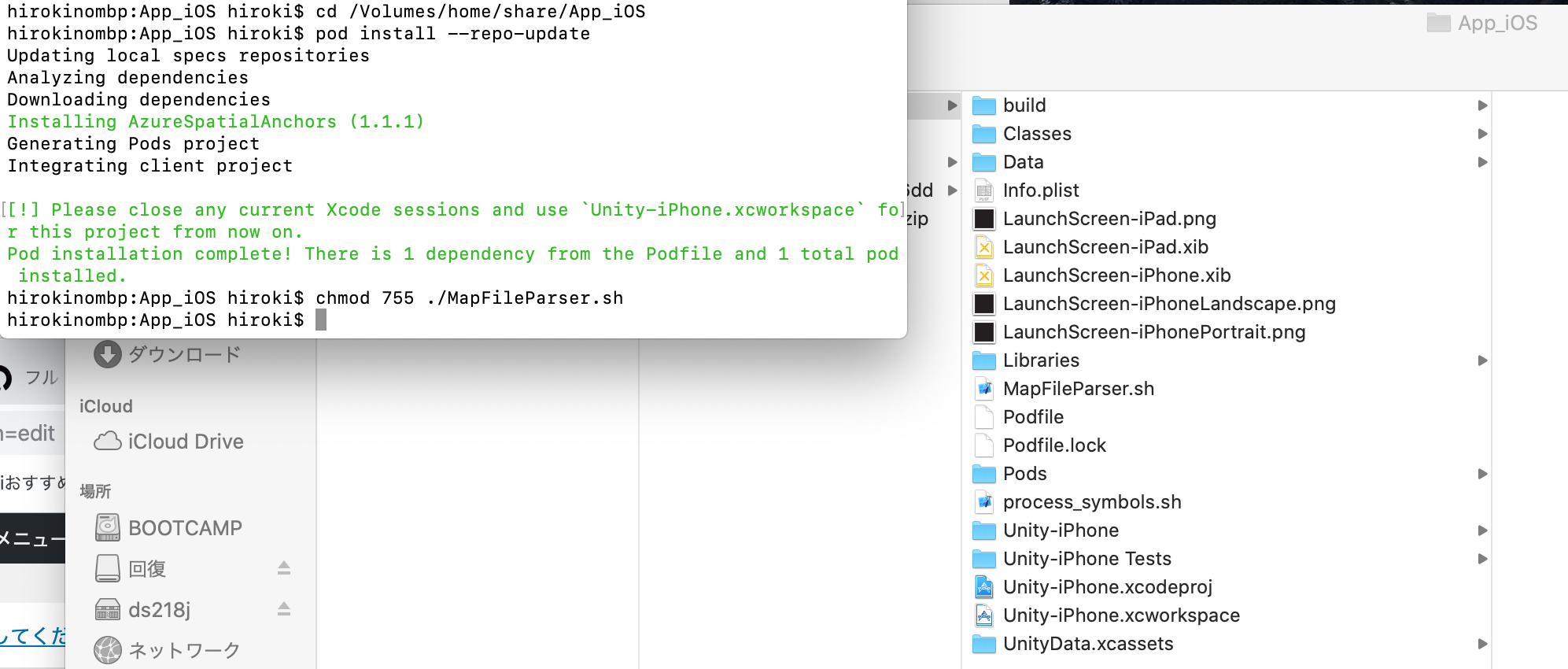
$ pod install --repo-update
を実行します。
また、権限に問題があるので
$ chmod 755 ./MapFileParser.sh
を実行しておいてください。
Unity-iPhone.xcworkspaceをダブルクリックして開いて、Xcodeでビルドしてください。

HoloLensとiOSデバイスは通信が行えるよう、同じWi-Fiネットワークに存在するようにしてください。
まず、HoloLensのIPを調べておきます。(Wi-FiのAdvanced Option)
HoloLensでアプリを起動して、念のため表示されたオブジェクトの周辺を見まわしてSpatial Mappingを作成しておきます。
次にiOSアプリを起動して、HoloLensのIPを入力します。
うまくいくと、下記のようにHoloLensで見ているものがiOSアプリでも見ることができるようになります。
Azure Spatial Anchorを使ったマーカーレスのSpectator Viewを試してみた。iOS側はSpatial Anchorが見つかると位置を補正するような動きをするみたい。 pic.twitter.com/GCJ8kOpEvw
— とりカシュ (@torikasyu) November 9, 2019



