2020年のMixed Reality Dev Daysの講演で、UnityのネイティブAPIだけでHoloLensアプリを作成する、という内容のセッションがありました。

通常、HoloLensアプリ開発にはMRTKを使用するのが一番簡単でリッチなものが作れますが、このセッションではARFoundationとXR Managemt Pluginを使ってアプリを作成していきます。
ARFoundationだけでHoloLensアプリを作れることの何が嬉しいか、ですが
・スマホAR用のアプリとHoloLensアプリが同じシーンで動作する
・スマホARでは一般的でないMRTKを使わなくてもよい
などが挙げられます。
ARFoundationのお作法として、AR SessionやAR Session Originを配置して・・とやっていきますが、その手順の中でHoloLensアプリにも対応できるので、スマホARを中心に作っていきつつHoloLensにも対応させる、ということが可能になります。
ARFoundationのHoloLensへの対応状況ですが、4.1.7では下記のようになっています

スマホだけで使えるもの、HoloLensだけで使えるものなどバラバラなので、高機能なものを同じロジックで作成するのは難しいですが、これは今後対応されていくのではと思っています。ARアプリとして一番基本となるトラッキング(SLAM)に関しては同じコードで使用できます。
では、サンプルコードを見ていきましょう。
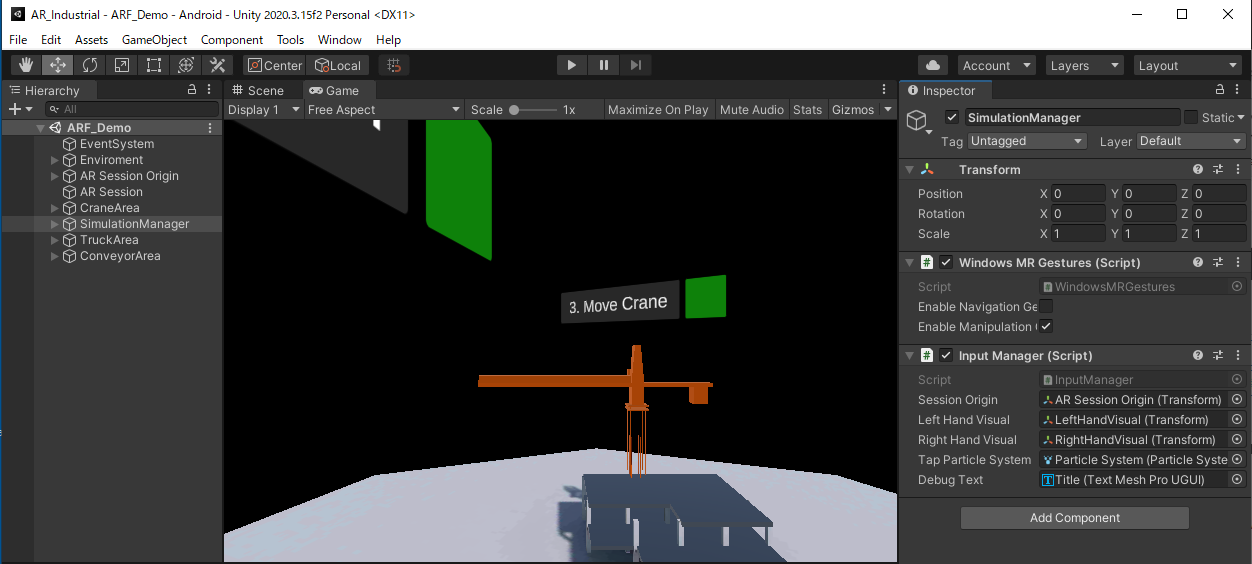
「ARF_Demo」シーンを開くと、ARFoundationで見慣れた構造になっています。AR Session Originがあり、その中にCameraがあります。MRTKっぽくないのが新鮮ですねw

その中で、「SimurationManager」オブジェクトにアタッチされているInputManager.csがキモとなります。
その中で、WindowsMRGestures への参照を作っています。
#if UNITY_WSA [SerializeField] WindowsMRGestures m_MRGestures; public WindowsMRGestures mrGestures { get => m_MRGestures; set => m_MRGestures = value; } #endif
WindowsMRGestures.csは、Windows XR Pluginに含まれるスクリプトで、HoloLensのAirTapなどのジェスチャーを認識することができます。
AirTapされた時のイベント、onTappedChangedに対して処理内容を登録することにより、AirTap時に行う処理を記述しています。
そして、OnEnableのところで、ハンドの登録をしています。
// find left and right hand m_RightHandDevices = new List<InputDevice>(); m_LeftHandDevices = new List<InputDevice>(); InputDevices.GetDevicesWithCharacteristics(InputDeviceCharacteristics.Right, m_RightHandDevices); InputDevices.GetDevicesWithCharacteristics(InputDeviceCharacteristics.Left, m_LeftHandDevices); if(m_RightHandDevices.Count > 0) { m_RightHandDevice = m_RightHandDevices[0]; m_RightHandVisual.gameObject.SetActive(true); } if(m_LeftHandDevices.Count > 0) { m_LeftHandDevice = m_LeftHandDevices[0]; m_LeftHandVisual.gameObject.SetActive(true); } // listen for device events InputDevices.deviceConnected += DeviceConnected; InputDevices.deviceDisconnected += DeviceDisconnected;
このあたりもWindows XR Plugin(XR SDK for Windows MR)の機能を使っています。下記にマニュアルがあります。
やはりMRTKに比べるとコーディング量が多くて煩雑な印象を受けますが、MRTKではラッピングされていてあまり見ることがなかった内部の仕組みが見れてとても勉強になります。
そして、HoloLensではAirTap時のイベント、スマホでは画面タッチのイベントからRayを作成して、インタラクションしたいオブジェクトにRaycastして何かのアクションを起こす、という流れになります。
なので、例えばスマホAR用にuGUIでメニューを作成したものをそのままHoloLensで動かしたりはできず、UIへのインタラクションを自分で実装する必要があるのでちょっと大変そうですが、そのあたりを共通化する仕組みを作っておけば、スマホ用とHoloLens用のアプリを同時に作成することができて、ビジネス向けのARアプリの作成時には有用そうだと感じました。
また、この仕組みを知ってからMRTK(Legacy XRではなくXR SDK使用時)を見直すと、内部構造の理解が進みそうです。


コメント