[小ネタ]transform.Transrateについて
 Unity
Unity
2019.12.26
最近、案件にどっぷりでブログを書く暇がないので小ネタで・・
QRコードによる建物の位置合わせを実装している時に、
・QRマーカーの位置を中心にオブジェクトを回転
・QRマーカーの移動ベクトルを対象のオブジェクトにも適用する
という手順を実装していました。移動ベクトルのところで、transform.Transrate(ベクトル)としていたのですが何故か上手く行かず。
結局、直接positionを変更したら上手く行きました。
ということで、Z軸で+1したい、という意図の下記のスクリプトで、Targetが移動する場所は同じかどうか、という話です。
A.
var dir = new Vector3(0,0,1);
Target.transform.position += dir;
B.
var dir = new Vector3(0,0,1);
Target.transform.Transrate(dir);
Unityチョットワカル人なら知っていると思いますが「同じ場合もあるし違う場合もある」です。
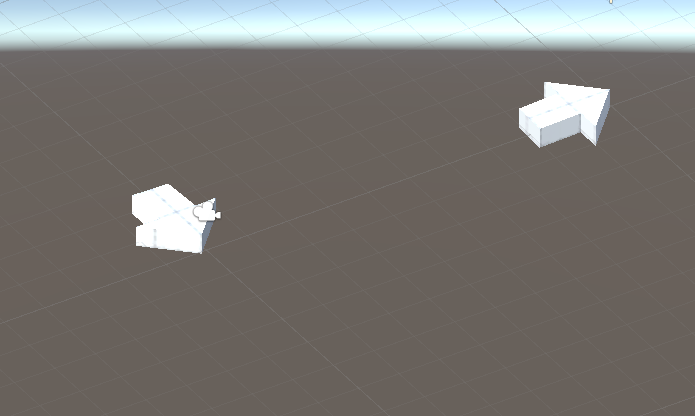
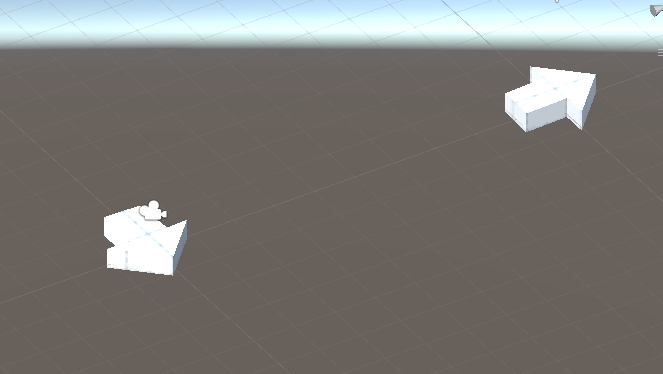
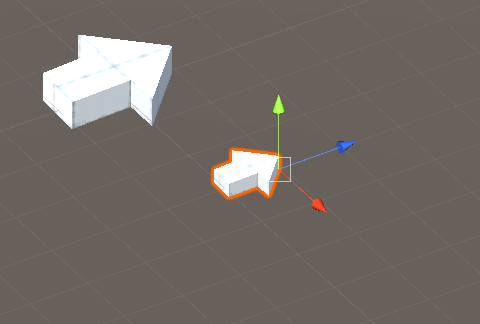
移動前で、矢印の向きがtransform.forwardになっています。

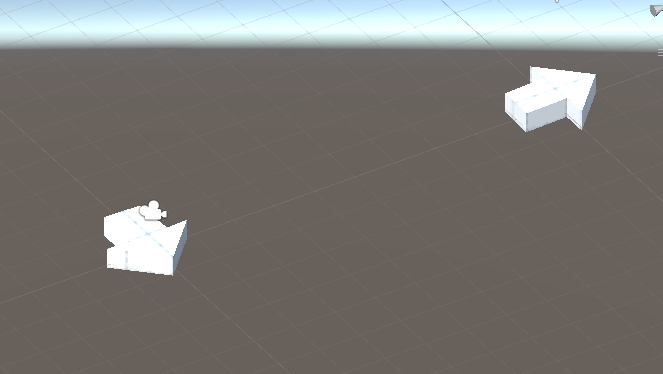
移動後、こうなります。

上の矢印は意図通りにZ軸に1ユニット動いていますが、下の矢印はX軸方向に1ユニット動いています。
ということで、transform.Transrateは、オブジェクトのRotateに依存しているというわけですね(もちろん知りませんでした!!)
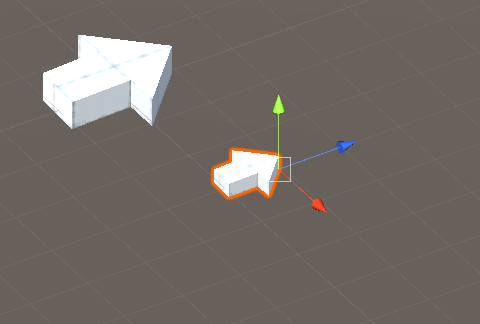
ローカル座標系に依存しているということは、オブジェクトのscaleに応じて移動距離も変わるのかな?と思って半分の大きさのオブジェクトでTransrateを試してみました。

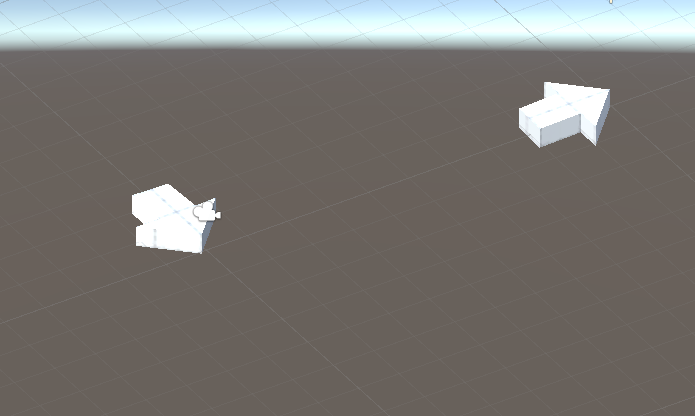
移動距離は同じみたいですね。ということで、transform.Transrateは、ローカルの回転に影響されるが、移動距離はグローバル座標系になる、みたい。
なので、オブジェクトの向きに関係なくグローバル座標系で移動したいときには、positionを直接変えた方が良さそうです。





コメント