Unityでスマホ用ゲームを作ると悩まされるのが、アスペクト比の異なる端末への対応です。対応方法はいろいろあって、皆さんそれぞれのやり方でされているのですが、元々の知識が少ないため理解に苦労したので、簡略化して理解した経緯をメモしておきます。
一番参考にさせてもらったのが、こちらの記事です
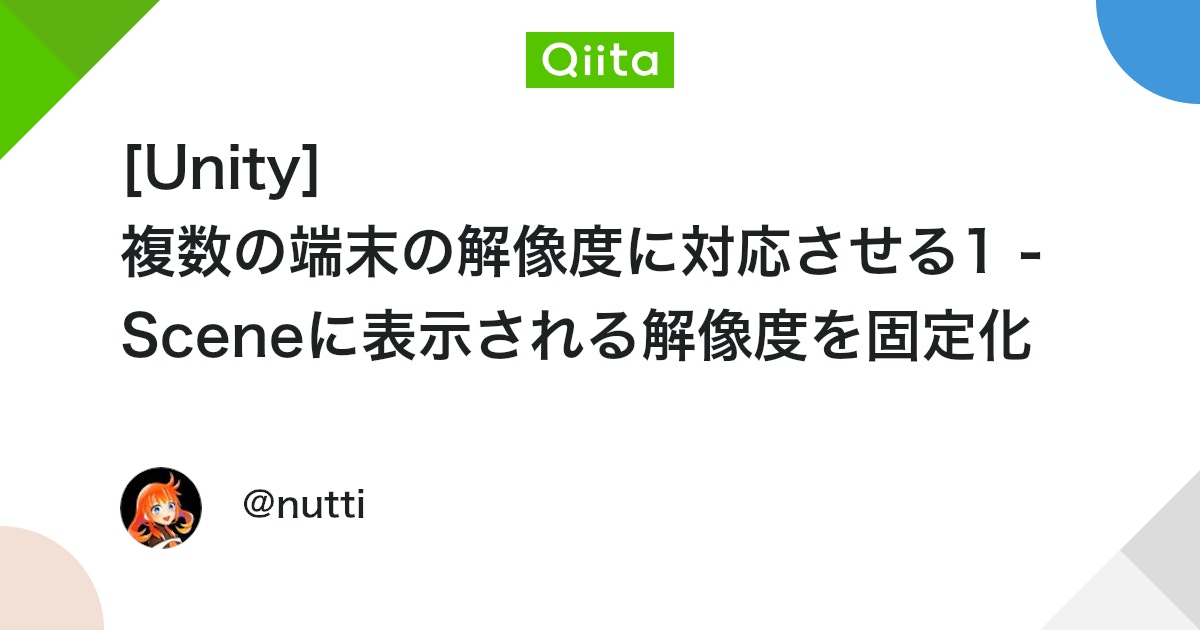
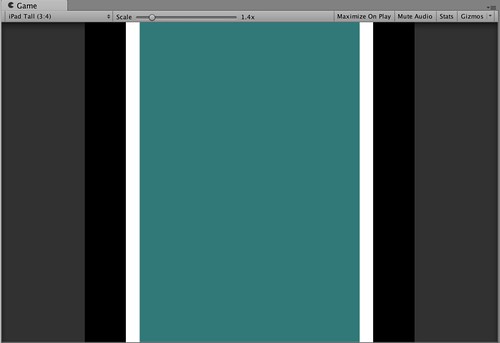
作りたいのは「頭脳戦艦ガル」みたいな、左右に壁がある縦スクロールのシューティングゲームです。(例えが古すぎ・・)
白い部分が壁だと思ってください。

下のGame画面はiPhone6の解像度を指定していますが、この状態ではうまく画面の左右に壁が表示されて、きれいに収まっています。ではこれで完成!と思ってリリースして、それをiPadで遊ぶとどうなるでしょうか。

なんということでしょう!
壁どころかその外側の見られたくない作り込んでいない領域まで表示されてしまっています。これは、iPadはiPhone6に比べて横に長い、正確にはアスペクト比が小さいために起こる現象です。
これを改善するため「縦は全て表示して、比率を保ったまま横の余計な部分を帯で隠す」ことを目指します。
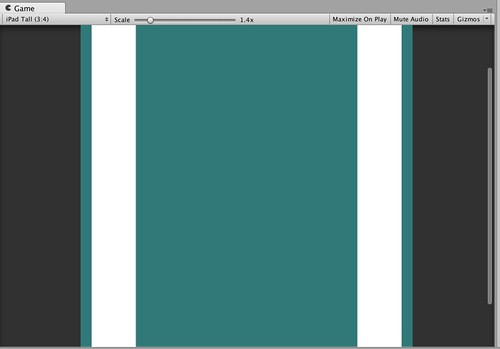
まずはUnityのカメラの設定方法を確認しておきます。

Unityのカメラ(Orthographicモード)の表示領域は、まずは上記インスペクタのSizeが基本となります。単純に考えると、どうして縦と横のサイズが設定できないの?と思ってしまいますが、カメラが写す領域=デバイスのスクリーンサイズなので、勝手に縦横を指定できない、と理解してもらえればいいのではないでしょうか。
今回の縦シューの例では、Sizeを5にしています。単位はUnitです。これは、カメラが原点にあるとすれば、Y:5からY:-5までの領域をカメラに入れる、という意味になります。このように、カメラの表示領域は縦方向(Y座標)でしか指定できません。ではX方向はどうなるの?という疑問が湧きますが、X座標はデバイスの解像度に応じて勝手に計算されます。これで、先ほどiPhone6では問題なかったのに、iPadでは横の余計な部分まで表示されてしまう理屈がわかりました。
では、iPadやその他iPhone6以外の解像度のデバイスでどのように回避していくかというと、「うまく表示されているiPhone6のアスペクト比を参考にして、余計な部分は表示しないようにしちゃえ」ということになります。ちなみにiPhone6のアスペクト比はよくある「16:9」です。
スマホゲームで遊んだとき、デバイスによっては画面の左右が黒くなっているのを見たことがないでしょうか。あの状態を作成します。
ポイントは、今回は「縦の表示領域は固定されている」ということです。(なので、横の表示領域を固定する場合にはこのままでは使えません)
横の表示領域を指定するため、新規スクリプトを作成し、Start()の部分を下記にしたものカメラにAttachします。
ここで肝になっているのが、カメラのrectです。上に貼ったインスペクタの画面では、Viewport Rect(X,Y,W,H)となっている部分です。
Viewport Rectは、カメラの表示領域を設定します。ここで指定した以外の領域は描画されず、真っ黒になります。Viewport Rectの指定方法は、画面解像度や表示領域(Size)に左右されないように、0から1の割合を指定します。
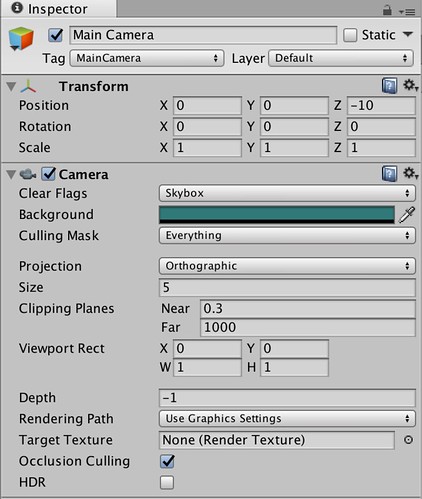
そしてRectの各パラメータは下記を見て頂くと分かりやすいかと思います。
(Y座標については固定なので初期値をそのまま使用)

ではこの状態で実行してiPadで表示してみましょう。

うまく左右の余計な部分が真っ黒になり、iPhone6の時と同じような見栄えになっていますね。
ということでやっと仕組みが理解できました。
ソースコードは下記においておきます。
https://github.com/torikasyu/UnityMultiDeviceAspectFit