Node.jsとTypeScriptで作ったAPIを、Azure App ServiceのWeb App for Containerで公開するメモです。
nodeとyarnをインストールします。
ディレクトリを作成して、yarnで必要なコンポーネントを入れ、TypeScriptの設定ファイルを作成します。
% mkdir WebApp240108 % cd WebApp240108 % yarn add express % yarn add --dev typescript ts-node-dev @types/node @types/typescript @types/express % npx tsc --init
プロジェクト直下にindex.tsを作成して、下記の内容にします。
import express from "express"; const port: number = process.env.PORT ? Number(process.env.PORT) : 3000 const app = express() app.get("/api",(req,res)=>{ res.json({"hello":"world"}) }) app.listen(port,()=>console.log(`Server Start on ${port}`))
起動スクリプトをpackage.jsonに記載します
{ "dependencies": { "express": "^4.18.2" }, "devDependencies": { "@types/express": "^4.17.21", "@types/node": "^20.10.7", "@types/typescript": "^2.0.0", "ts-node-dev": "^2.0.0", "typescript": "^5.3.3" }, "scripts": { "build": "tsc", "start": "node index.js", "dev": "ts-node-dev index.ts" } }
dockerをインストールします。Docker Desktopが使いやすいです。
プロジェクト直下にDockerfileを作成します。
FROM node:18-alpine COPY . . RUN yarn install && yarn build EXPOSE 3000 CMD ["yarn", "start"]
Azure Web Appsでコンテナを使用するには、いずれかのコンテナレジストリにイメージを登録しておく必要があります。
今回はWeb Appsと親和性の高いAzure Container Registry(ACR)を利用してみます。
また、Azure CLIもインストールしておきます。
まずは、Azure Container RegistryをAzure Portal等で作成しておきましょう。
プランはBasicで問題ないのですが、1日あたり23円ほど課金されるので、お試しが終わったら削除しておきましょう。
作成したACRの「ログインサーバー」(例:torikasyu20240108.azurecr.io)を控えておきます。
コンテナイメージをローカルビルドする方法と、ACRに任せる方法があります。
普通にコンテナをビルドしてみます。
% docker build -t webapp240108 .
これをACRにアップロードするには、docker pushコマンドを利用します。
コンテナのtagが、ACRのログインサーバ名/イメージ名となるので、docker tagコマンドを使ってtagを変更してからpushコマンドで登録します。
% az login % docker tag webapp240108 torikasyu20241018.azurecr.io/webapp240108 % docker push torikasyu20240108.azurecr.io/webapp240108
登録されたかを確認するために一覧を表示します。
% az acr repository list --name torikasyu20240108
ローカルでイメージをビルドすると、Apple SiliconのMacでplatformの差異が発生してうまく動作しないことがあります。
ACRにはビルドを行う機能もあるので、それを利用してみます。ただし別途課金されますが、ビルド時間が短ければ大した金額ではありません。
% az login % az acr build --registry torikasyu20240108 --image webapp240108 .
登録されたかを確認するために一覧を表示します。
% az acr repository list --name torikasyu20240108
ローカルでの作業をなくして自動化するにはGitHub ActionsやAzure Pipelineを利用するのがいいと思いますが、手元でビルドして試してみたい場合には手軽にできるのでいいですね。
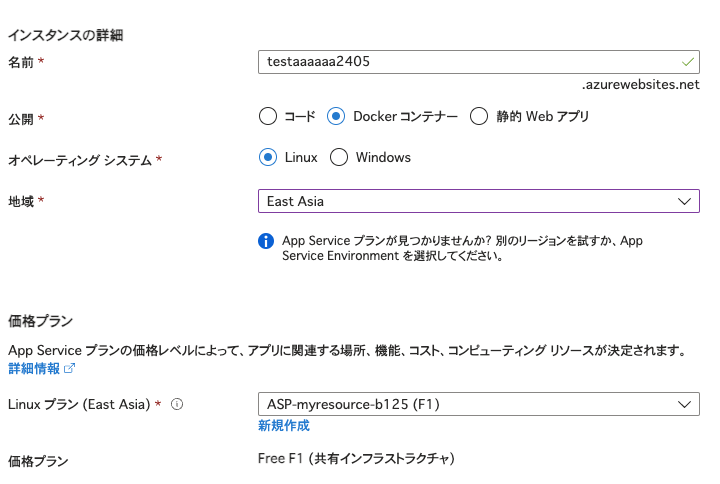
まずApp Service PlanをLinuxで作成します。お試しなら無料のF1プランでも問題ありませんが、F1プランは1つしか作成できないのでご注意ください。
App ServiceをApp Service Planと同じリージョンに作成します。そうしないと作成したPlanが出てこないので注意してください。
「公開」をDockerコンテナーにします。

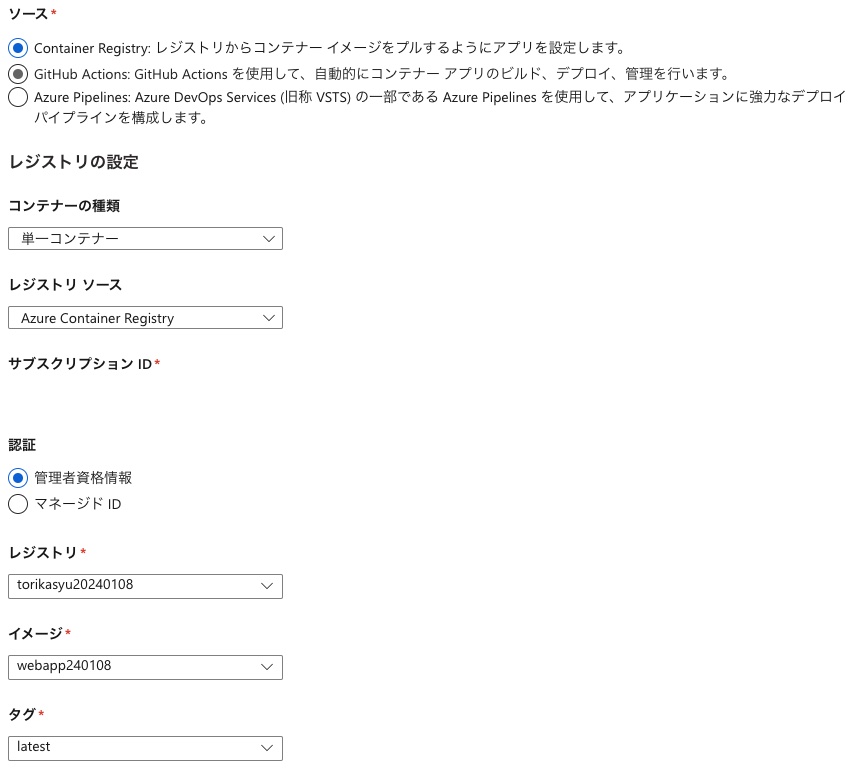
作成したら、「デプロイ センター」でコンテナイメージを指定します。

これで指定したイメージでWebサーバが起動するはずです。
【疑問点】
コードではPORTを3000にしているが、App Serviceでホスティングされている状態でそのまま80番で閲覧できた。
App Serviceの環境変数のWEBSITE_PORTを指定する必要はないのかな?
DockerfileのEXPOSEとの関連性もいまいちわからない。
ログストリームを見たら下記が残っていたので、DockerfileのEXPOSEの内容を解析してうまい具合に起動してくれているのかな?
docker run -d --expose=3000 --name wepapp240108_2_bd0b7233 -e PORT=3000


コメント