前回の続きです。

タイトルの通り、なるべく意識を低くして、わかったふりをせずに「Hello World」を作っていきたいと思います(ツッコミ大歓迎)
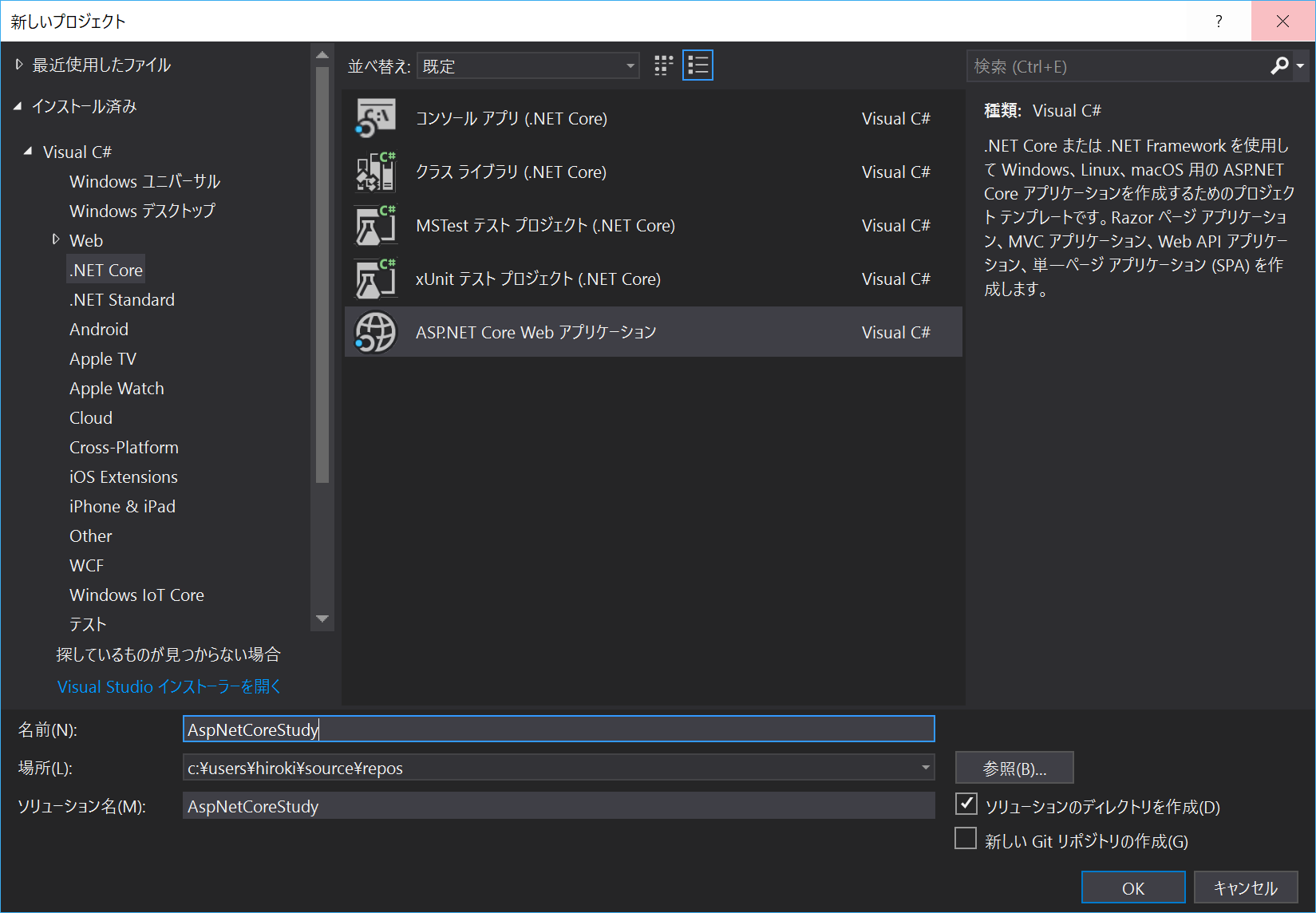
では早速、Visual Studio 2017を起動してプロジェクトを作成しましょう。

作成するのは「ASP.NET Core MVCアプリケーション」です。昔のASP.NETは「Web > 以前のバージョン」から作成できますが、過去の遺産なので無視してください(暴言)
なお、そんなの出てこないという場合は、「ツール > ツールと機能を取得」から「ASP.NET と Web開発」を追加してください。

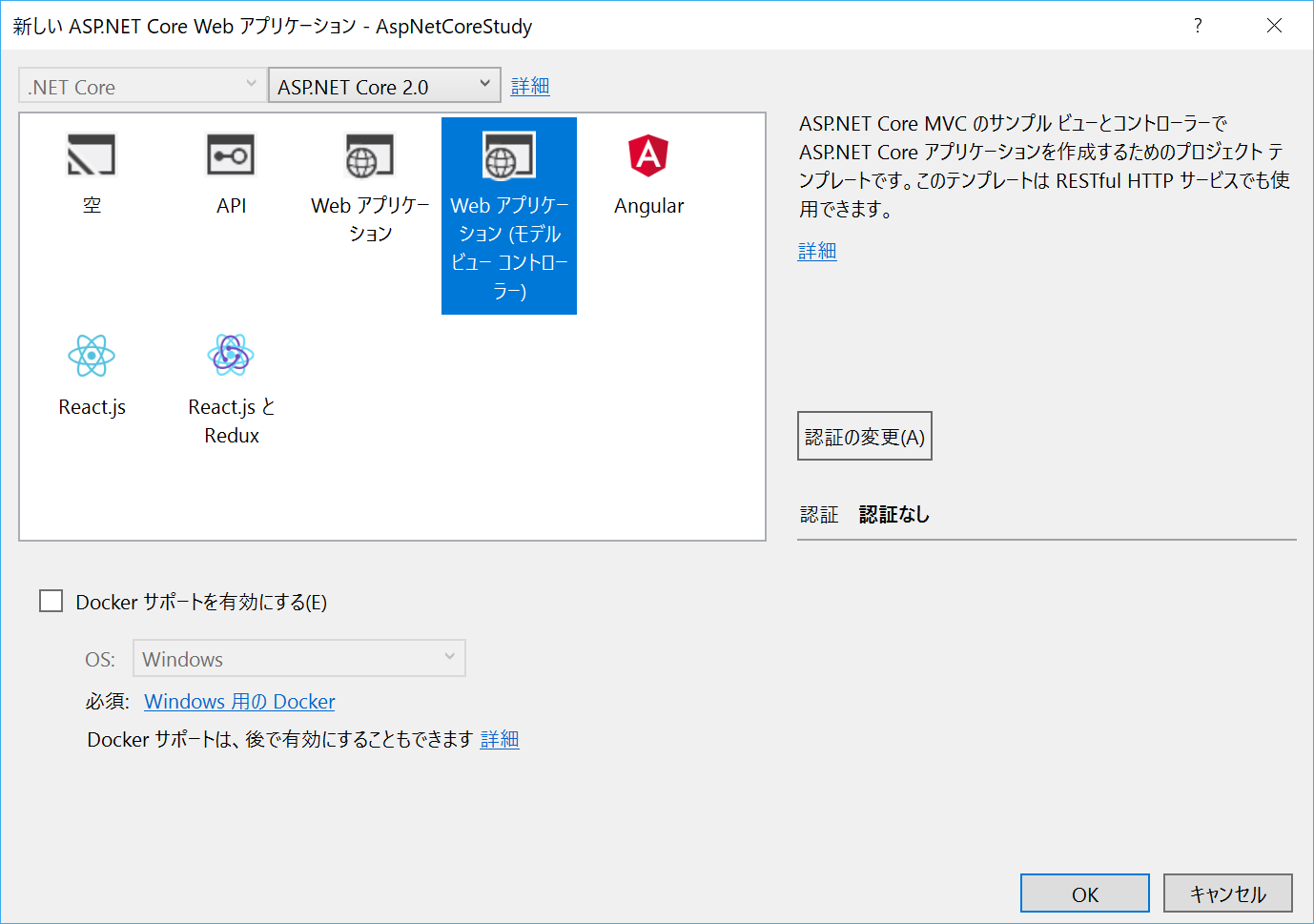
次にテンプレートを選ぶのですが、「Web アプリケーション(モデル ビュー コントローラー)」を選択してください。
さて、今回やりたいことはPHPで言えば下記のようなことです。Webアプリケーションの基本ですよね!!(無理やり)
<form action="index.php" method="post"> <input type="text" name="name" /> <input type="submit" /> </form>
<?php echo $_POST["name"] + "さんこんにちわ"; ?>
データベース接続や認証など高度なことは前回ご紹介した書籍を見て頂くとして、今回は、意識も低く「入力した文字を表示する」だけです。
まず、MVCフレームワークの常として、コントローラーが必要になります。ソリューションエクスプローラーの「Controllers」を右クリックして、「追加 > コントローラー > MVCコントローラー – 空」を選択し、名称を「GreetController」としてください。
public class GreetController : Controller { public IActionResult Index() { return View(); } }
MVCフレームワークでは、ファイルの場所やクラス、メソッドの名称が重要になります。コントローラーは「Controllers」フォルダの下に「xxxxController」という名称で作成します。
今回作成したのは「Greetコントローラー」で、自動的に「Indexアクション」が作られた状態になり、このアクションにアクセスするURLは、「/Greet/Index」となります。
アプリを起動したときのデフォルトページを上記に変更してみましょう。
Startup.csの下の方に下記の記述があります。
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});controller=Home、action=Indexがデフォルトの遷移先ですので、controller=Greetに変更しましょう。
この状態で再生ボタン「▶ IIS Express」を実行します。
エラーになりましたね!?(ドヤ顔)
エラー内容を見ると
InvalidOperationException: The view 'Index' was not found. The following locations were searched: /Views/Greet/Index.cshtml /Views/Shared/Index.cshtml
MVCの「V」の要素であるViewが存在しない、という内容になっています。
先ほど作成したコントローラーは「処理」のみを担当するので、画面を表示するためにはビューが必要になります。ビューを置く場所はエラーメッセージにもあるように「Views」以下の「Greet」、つまりコントローラー名と同じフォルダになり、ファイル名はアクション名に.cshtmlを付けたものだとわかります。
ということで、「Views」の下に「Greet」フォルダを作成し、そのフォルダを右クリックして「追加 > ビュー..」とし、
ビュー名「Index」
テンプレート「Empty(モデルなし)」
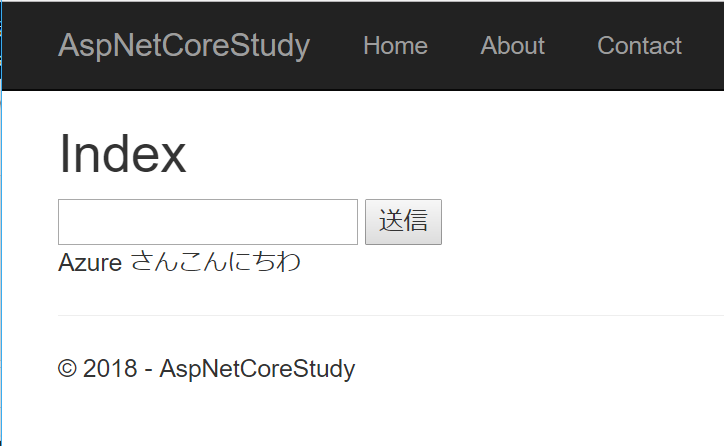
で作成します。再度実行するとエラーが消えてページが表示されたのではないでしょうか?
では、「Hello World」を実現するために作成したIndex.cshtmlを編集します。
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<!-- ここから下を追加 -->
<form action="/Greet/Index" method="post">
<input type="text" name="name" />
<input type="submit" />
</form>
<div>@ViewData["name"] さんこんにちわ</div>cshtmlは、「Razor」というテンプレートエンジンで動作しています。@がキーワードになっており、@{}の中ではC#を記載することができ、@単体だと変数の出力に使用することができます。
最初のフォーム部分は純粋なhtmlのフォームですが、actionが/Greet/Indexになっているため、先ほど作成したGreetControllerのIndexメソッドを呼び出すこととなります。
ViewDataは、ControllerとViewで一時的に変数を受け渡すための仕組みです。
では、GreetControllerのIndexを修正しましょう。
public IActionResult Index(string name) { ViewData["name"] = name; return View(); }
Indexの引数として、string nameを追加しました。ここにhtmlのフォームから値が入ってくるわけですが、PHPならば$_POST[“name”]、昔のASP.NETならばRequest.Form(“name”)などとしていた、POST環境変数からのデータの取り出し部分が完全に見えなくなっていて進歩を感じます。例えばここをintとすると、int以外のものが入ってきたときに自動的に弾いてくれるなど高度な処理がされており、バリデーションのカスタマイズなども可能なようなのですが、今回は意識を低くしてこれ以上の仕組みの追及はしません(キリッ)
フォームから取得できたnameを、先ほど出てきたViewDataに渡します。するとビュー側でその値が使えるので、めでたく名前が表示できます。

次回はまだ使っていないMVCの「M」、モデルを使ってみます。


コメント