以前から使ってみたいと思っていたCSS Frameworkを導入してみました。一番有名なTwitter Bootstrapが良さそう、ということで先人のブログやサンプルを見つつ導入してみると・・
劇的 before-after! Twitter Bootstrapによる簡単にcoolなページを作る方法 – from scratch.
なんということでしょう!!まさに匠の技!
[Before] – 技術者あるある的ながっかりサイト

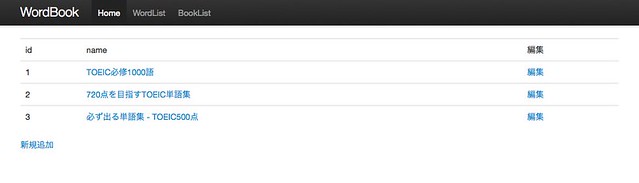
[After] – 超スッキリ!

ちなみにHTMLソース部分で変えたのは、Bootstrapのcssを読み込んでテーブルにclass=”table”と書いただけ。あとナビゲーション部分はサンプルからコピペしました。それだけでこんなにそれらしいサイトになるとは。みんなに使われ過ぎて同じようなページばかり増えるのもわかりますね。
スポンサーリンク
コメント
[…] 先日も書いた様に、Twitter Bootstrapが便利すぎるのでいろいろ調べながら使っています。いや、僕もデザインの知識やセンスがあればオリジナルで作りたいんですよ。Bootstrap使うとどれも […]